En samtalswidget används för att visa mer info under ett samtal. Du kan också använda den för att öppna dynamiska URL:er som är anpassade till information relaterad till samtalet, till exempel uppringarens nummer eller vilken kö samtalet kommer ifrån.
Det kan också användas för att visa information från den som ringer eller ett tredjepartssystem genom att använda Advanced Nodes i din växel tillsammans med en samtalswidget.
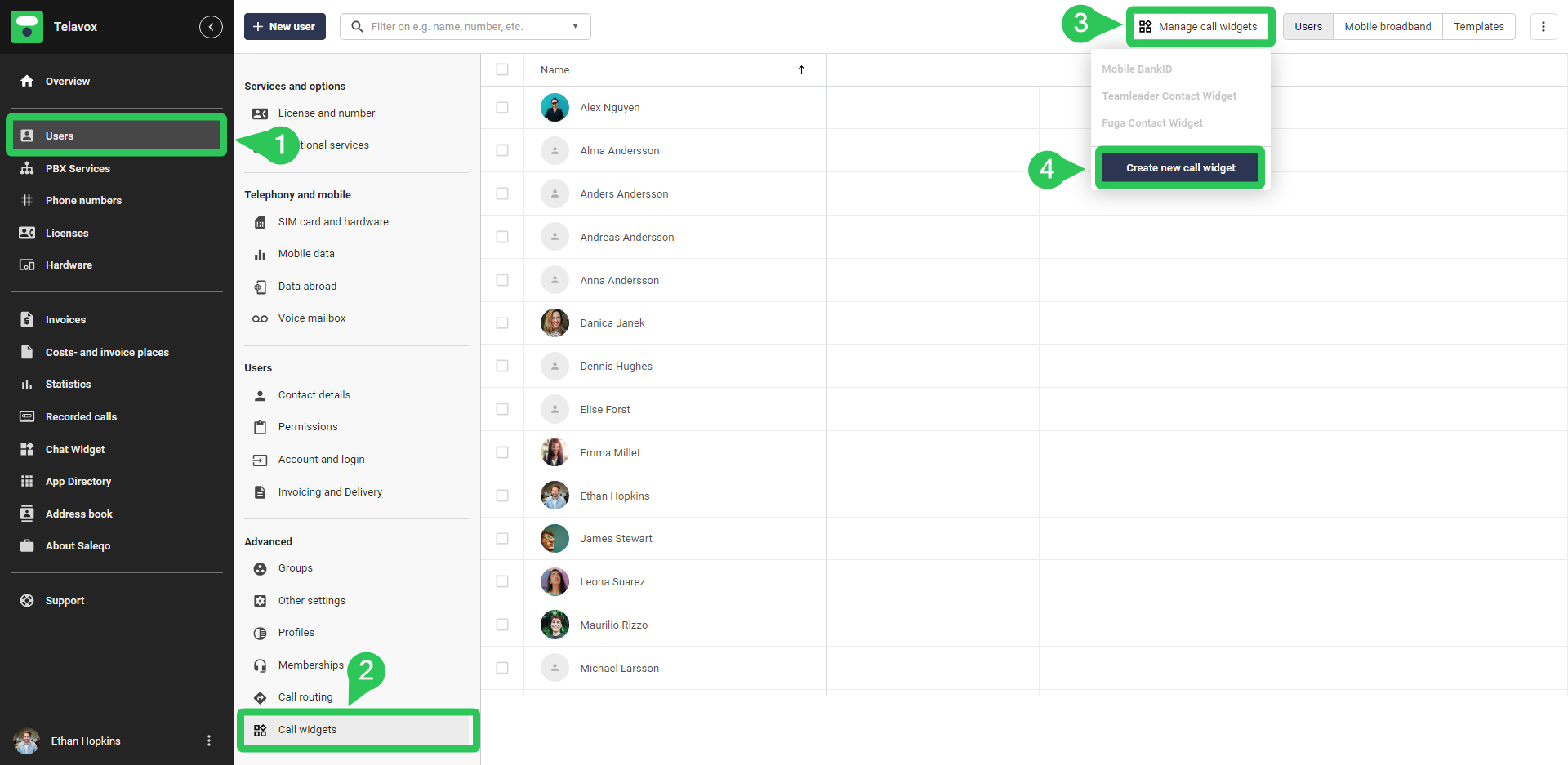
Samtalswidgetar kan hanteras direkt i adminportalen under Användare > Samtalswidgetar > Hantera samtalswidgetar.

De nedtonade samtalswidgetarna som visas här kan inte ändras. De läggs vanligtvis till automatiskt av integrationer som är installerade i vår App Directory som BankID-integrationen eller en Contact Lookup-integration.
Skapa en samtalswidget
För att skapa en samtalswidget trycker du på Hantera samtalswidgetar högst upp på sidan och sedan Skapa ny samtalswidget (se bilden ovan).
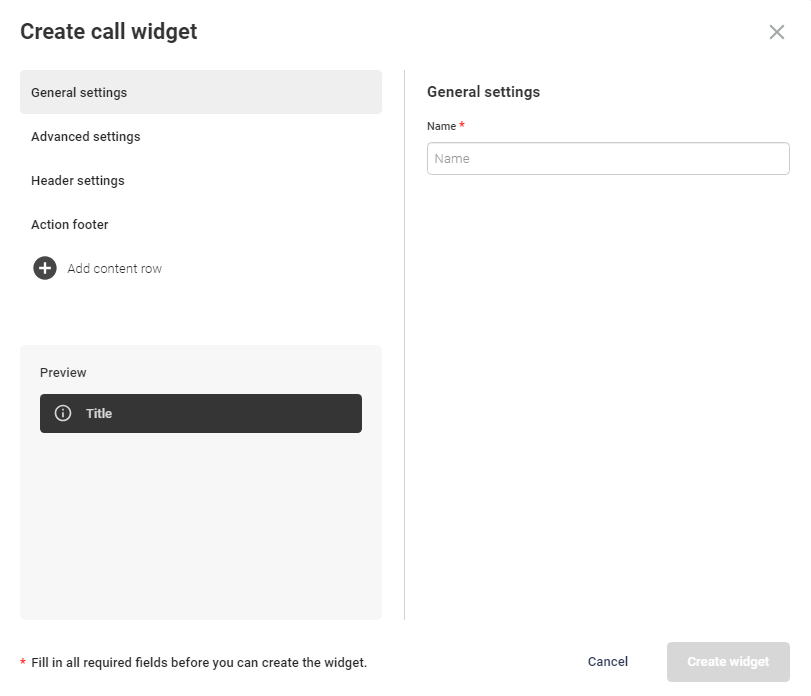
När du skapar en samtalswidget kommer du att presenteras med något vi kallar Widget Builder, där du kan skapa en anpassad samtalswidget som passar dina behov. Det första du kommer att få ange är ett namn för din samtalswidget. Detta används bara för att hålla ordning på samtalswidgetarna och namnet visas inte på själva samtalswidgeten.

Nästa flik är Avancerade inställningar som har en inställning som heter "Variabel att kontrollera" detta är i fall du vill att samtalswidgeten automatiskt ska döljas om en viss variabel inte har något värde. Om du till exempel kräver att dina uppringare anger ett kund-id eller PIN-kod när de ringer dig (genom att använda Advanced Nodes) kan du se till att agenten som svarar på samtalet inte behöver se samtalswidgeten om kunden inte har angett deras kund-id eller PIN-kod.

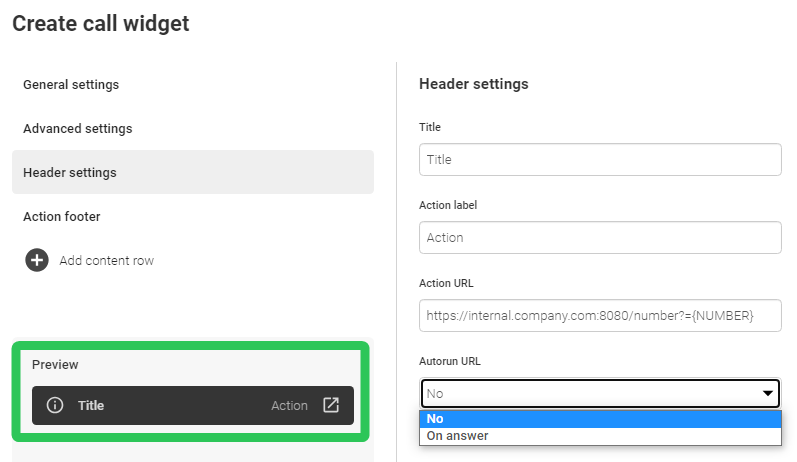
Därefter har du Header-inställningar, detta är basen för widgeten. Här kan du lägga till en titel och en åtgärdsetikett som båda visas på widgeten. Du kan också lägga till en åtgärds-URL som antingen kan vara en statisk eller en dynamisk URL. Rullgardinsmenyn för Autorun URL används för att välja om du vill att URL:en ska öppnas automatiskt när ett samtal besvaras eller om du inte svarar. Om du inte gör det kan du alltid trycka på rubriken på samtalswidgeten för att öppna URL:en.

Som du kan se i bilden ovan kommer du också att ha en förhandsvisning av hur samtalswidgeten ser ut. Där ser du vad du ändrar och hur det påverkar widgeten.
För att ha en dynamisk URL kan du använda variabler i URL:en. Du kan till exempel lägga till variabeln {NUMBER} i webbadressen som automatiskt fylls i med uppringarens telefonnummer.
Du kan också använda variabler som du har skapat själv i din växel med Advanced Nodes, som tidigare nämnts, till exempel en PIN-kod eller ett kund-id som kunden har angett i växeln (med hjälp av spara knappsats) eller information hämtad från en tredjepartssystem (med hjälp av HTTP Request). Dessa variabler ska läggas till i länken med parenteser {variable} eller procenttecken %variable%.
Här är några variabler som kan användas som standard i samtalswidgetar:
Blandat format:
{NUMBER} ersätts av uppringarens telefonnummer.
{ B-NUMBER} ersätts av telefonnumret som ringdes upp.
{C-NUMBER} ersätts av könumret eller telefonnumret som samtalet omdirigerades från.
Variablerna ovan är telefonnummer, där formatet på numret är beroende av användaren som använder dem. Så om jag är en svensk användare och får ett samtal från ett svenskt nummer så kommer numret att formateras i det lokala formatet (utan +46) och om jag får ett samtal från ett norskt nummer så skulle det formateras i E.164-format (t.ex. +47XX).
Sedan har vi variablerna nedan, som alltid kommer att formateras i E.164-format.
Alltid E.164-format (+46xx):
{caller} ersätts av uppringarens telefonnummer.
{callee} ersätts av telefonnumret som ringdes upp.
{from} ersätts av könumret eller telefonnumret som samtalet omdirigerades från.
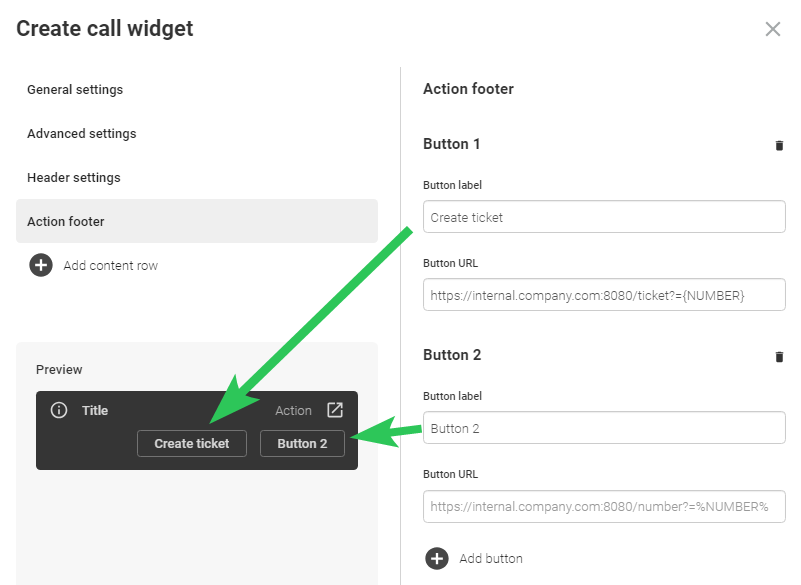
Du kan också lägga till knappar till din widget, detta görs i inställningarna för Action-sidfoten. Du kan lägga till upp till 3 knappar. Du kan välja en knappetikett och en knapp-URL för varje. När du trycker på knappen kommer URL:en att öppnas. Du kan även använda variabler i dessa URL:er.

I bilden ovan kan du se att jag har skapat två knappar, en märkt Skapa biljett och en märkt Button 2. De visas också direkt i förhandsgranskningen under redigering!
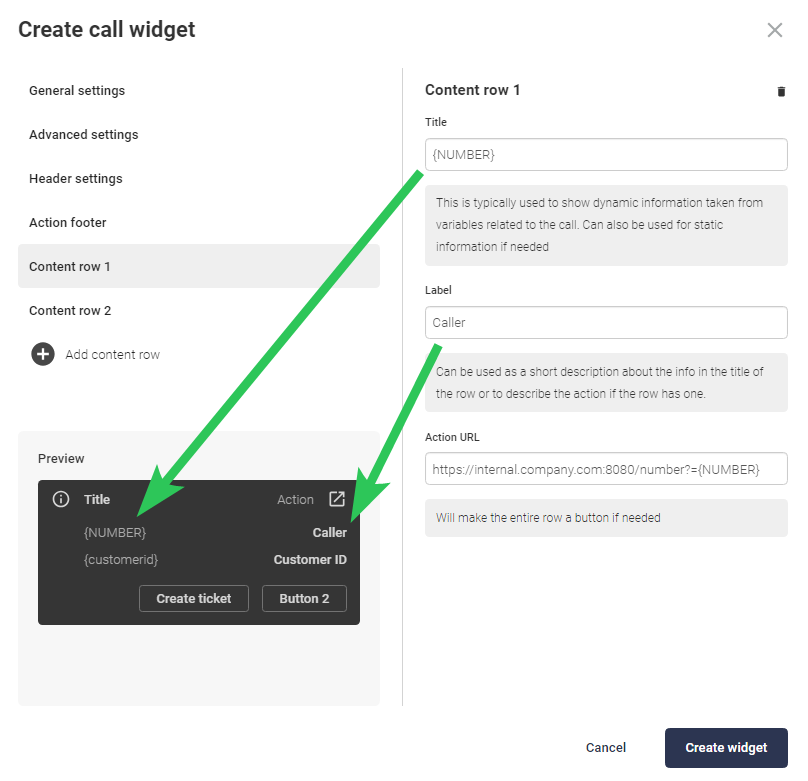
Slutligen har du innehållsrader, som du kan lägga till om du trycker på “+ Lägg till innehållsrad”. Du kan lägga till upp till 5 innehållsrader.
Dessa används för att visa dynamisk information hämtad från variabler relaterade till anropet. Men det är också möjligt att använda dem för statistik om det behövs. Du kan lägga till en etikett på innehållsraden som gör det tydligt vad raden visar. Du kan även lägga till en åtgärds-URL så att raden är klickbar som en knapp och webbadressen öppnas.

Som du kan se i bilden ovan har två innehållsrader skapats, en som visar numret från den som ringer med hjälp av variabeln {NUMBER}. Och en rad visar uppringarens kund-id genom att använda variabeln {customerid}. Eftersom {customerid} inte är en standardvariabel måste den fyllas i/skapas med Advanced Nodes för att faktiskt ha ett värde att visa.